Visual Studio Code でツイートしよう
見つけたのでやりかたを紹介してみる。
必要なもの
- Twitter Apps で Twitter API の利用登録 Twitter Apps
- Visual Studio Code ダウンロード
Twitter API の利用登録をする
1.Twitter Apps に行き「Create New App」ボタンをクリック。

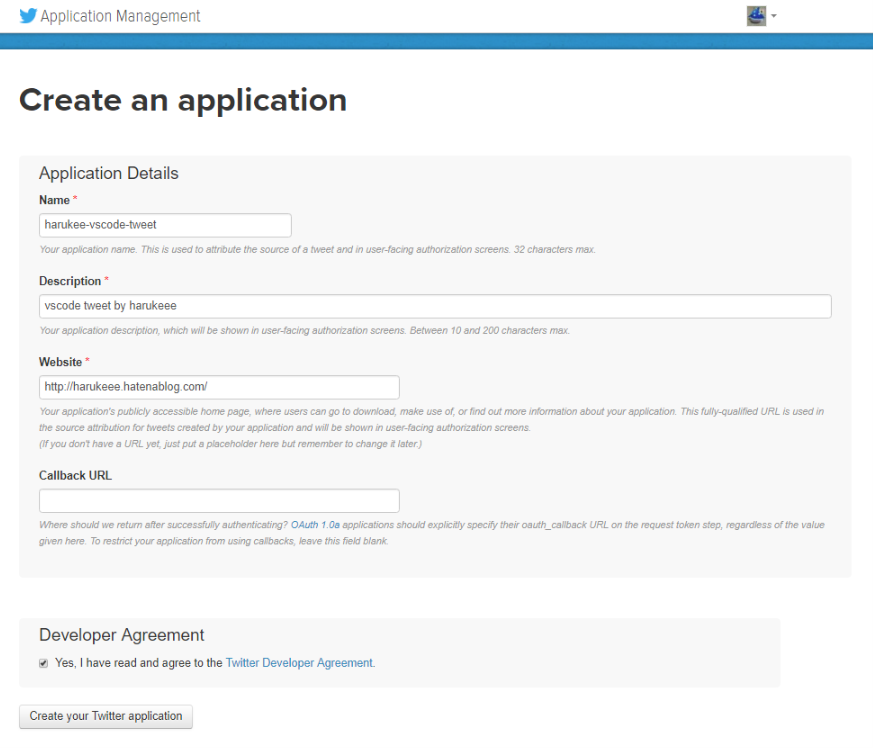
2.登録画面が出てくるので、適当に登録してみる。
- Name=アプリの名前。本来は開発アプリ名前だけど今回は適当。harukeee-vscode-tweet
- Description=アプリの説明。適当に説明分を書けばそれでいい。
- Website=自分のWebサイト。プロバイダ支給のホームページとか、ブログとか適当なの。
- Callback URL=(開発はしないから無視)
- Developer Agreement=「同意します」(当然、読まない)
「Create your Twitter application」(ツイッターアプリを作るの意。作らないけど)で作成。

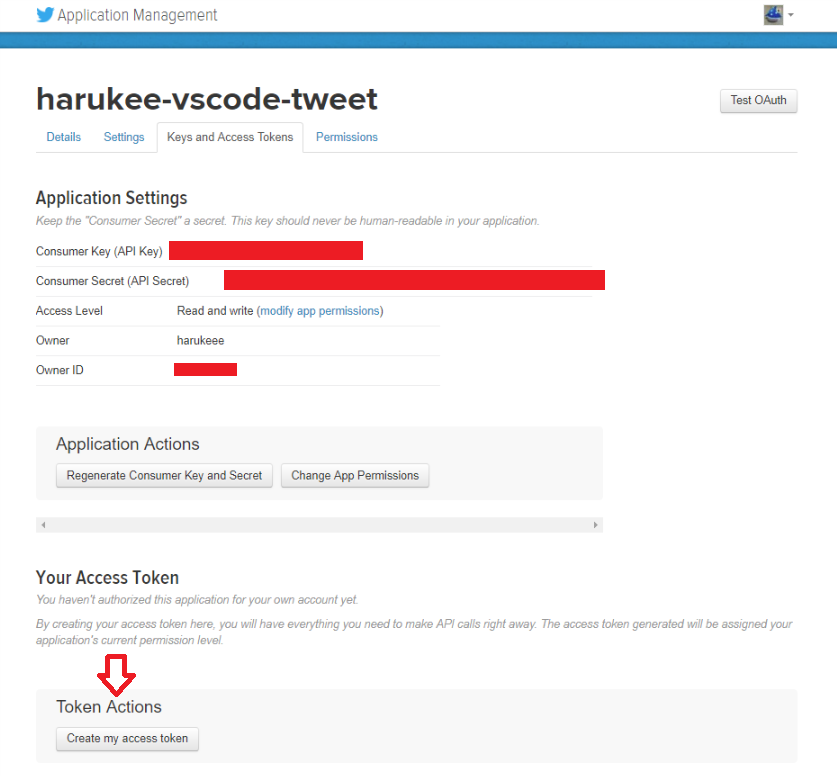
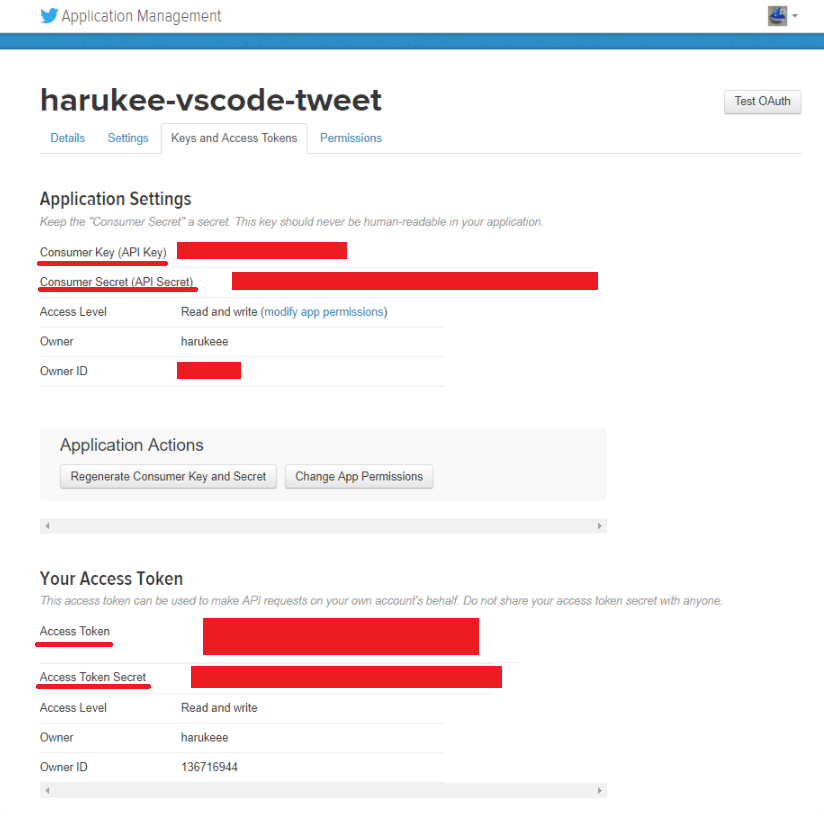
3.「Keys and Access Tokens」タブ → 画面下部の「Create my access token」で Access Token を作成。

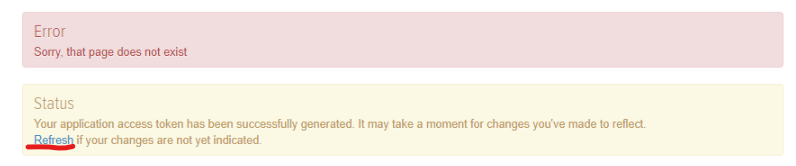
4.画面上部に何かエラーがでますが、無視して「Refresh」で画面更新。

5.大事な4つのパスワードっぽいものをゲットで完了。

Visual Studio Code の拡張機能を追加
とりあえず Visual Studio Code をインストール。終わったら Visual Studio Code を起動。
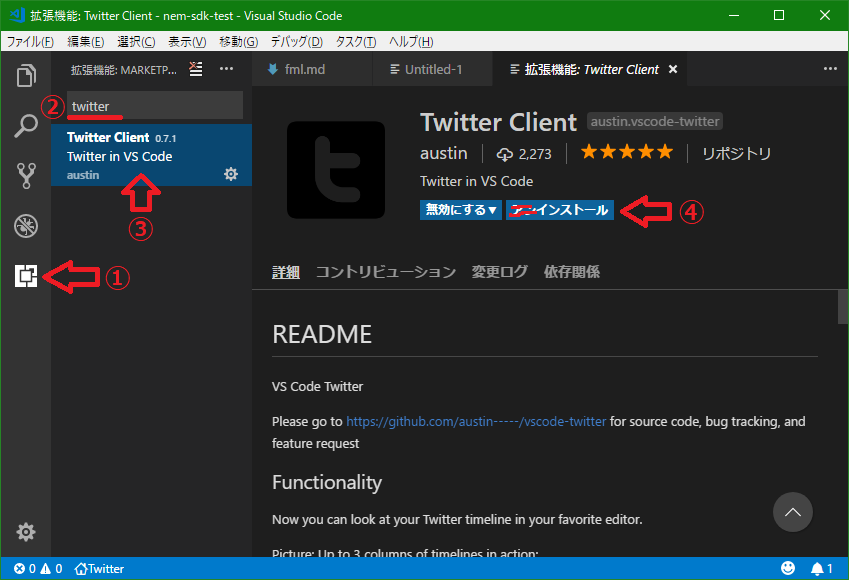
起動したら、拡張機能「Twitter Client」をインストール。番号順にクリック。

終わったら Visual Studio Code を再起動。
Visual Studio Code に Twitter API の設定
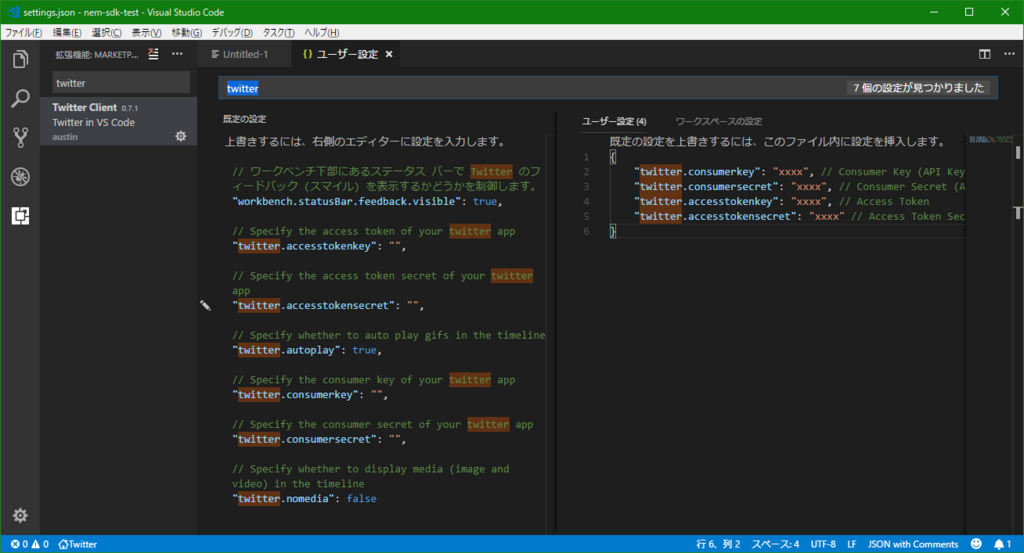
Visual Studio Code の [ファイル] → [基本設定] → [設定] を開く

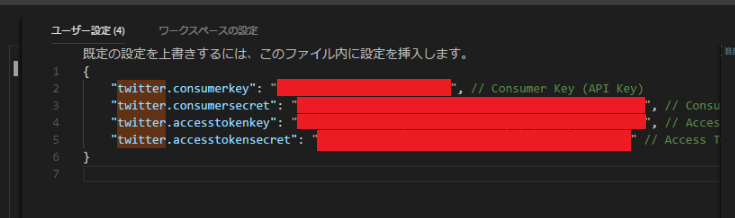
画面右半分のユーザー設定のところに下記をコピペして貼り付け。
Twitter の登録で手に入れた 4つのパスワードをそれぞれセットし、上書き保存する。
"twitter.consumerkey": "xxxx", // Consumer Key (API Key)
"twitter.consumersecret": "xxxx", // Consumer Secret (API Secret)
"twitter.accesstokenkey": "xxxx", // Access Token
"twitter.accesstokensecret": "xxxx" // Access Token Secret

以上で設定はおわり。
使い方
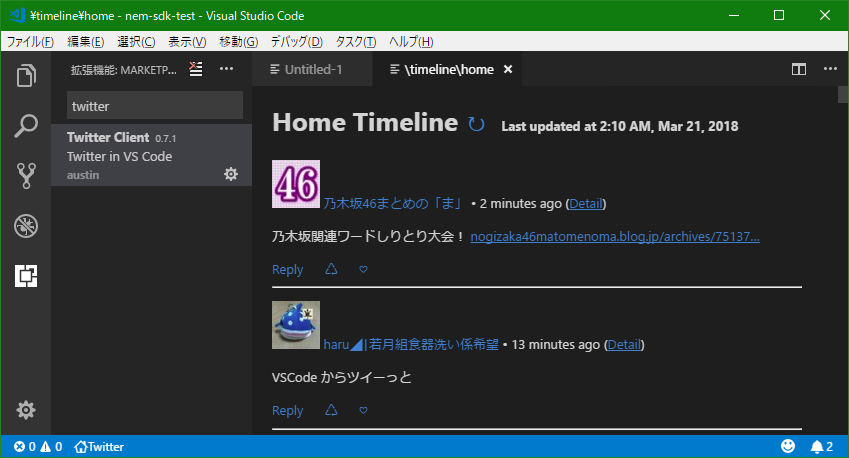
画面左下の[家]ツイッターをクリックすれば、表示やツイートがでてくる。
- Home 標準のタイムライン
- User 自分のタイムライン
- Mentions レスのタイムライン
- Search 検索(選んだら、検索ワードを入力する)
- Trends トレンド(選んだら、トレンド一覧がでてきて、選べばその検索結果を表示)
- Post ツイートする。文字入力後 [Enter] キーで投稿、[Esc] キーでキャンセル。

キーボードで [Ctrl] + [P] を押し「>twi」まで入力すると、同じコマンドが出てくる。
こちら、職場でこっそりつぶきたい人には大変オススメです。